Building GUI Applications with Lazarus IDE: A Comprehensive Guide”
Graphical User Interfaces (GUIs) play a crucial role in modern software applications, providing users with intuitive interfaces to interact with. Lazarus Integrated Development Environment (IDE) offers a powerful set of tools for building GUI applications effortlessly. In this comprehensive guide, we’ll explore the process of creating GUI applications with Lazarus IDE, covering design principles, development techniques, and best practices.

Understanding GUI Design in Lazarus IDE
- Visual Form Designer: Lazarus IDE features a visual form designer that allows developers to design GUI layouts using drag-and-drop functionality. Developers can place components such as buttons, labels, text fields, and more onto the form and arrange them to create the desired layout.
- Component Library: Lazarus provides a rich library of components and controls that developers can use to enhance the functionality and aesthetics of their GUI applications. From basic input controls to advanced data visualization components, Lazarus offers a wide range of options to suit various application requirements.
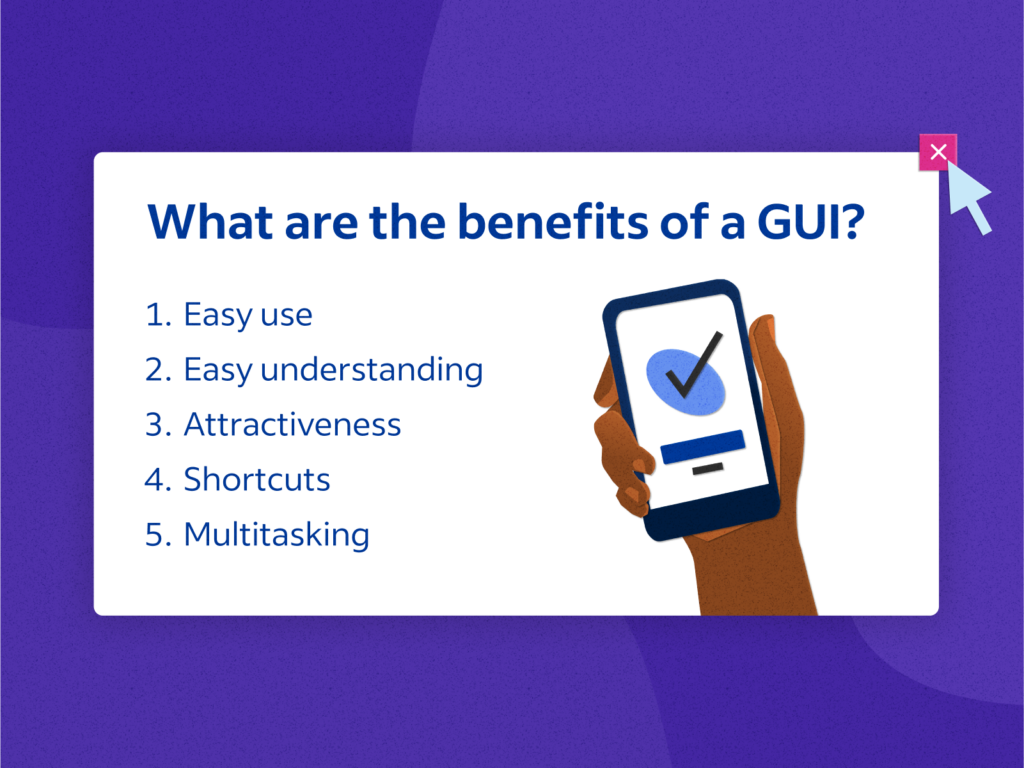
Design Principles for Effective GUIs
- Consistency: Maintain consistency in design elements such as color schemes, fonts, and layout across all screens and components within the application.
- Simplicity: Keep the user interface simple and intuitive, avoiding clutter and unnecessary complexity that can confuse users.
- Feedback: Provide clear feedback to users in response to their actions, such as highlighting selected items, displaying progress indicators, or showing error messages.
Developing GUI Applications with Lazarus IDE
- Creating a New Project: Start by creating a new project in Lazarus IDE and selecting the appropriate project type for GUI applications.
- Designing the User Interface: Use the visual form designer to design the layout of the GUI application. Arrange components on the form and customize their properties as needed.
- Adding Functionality: Implement functionality for the GUI application by writing event handlers for user interactions such as button clicks, menu selections, and form submissions.
- Testing and Debugging: Test the GUI application thoroughly to ensure that it functions as expected. Use Lazarus IDE’s built-in debugging tools to identify and fix any issues that arise during testing.
Read about also: Lazarus vs. Delphi.
Best Practices for GUI Development
- Responsive Design: Design GUI layouts that adapt to different screen sizes and resolutions to ensure a consistent user experience across devices.
- Accessibility: Consider accessibility features such as keyboard navigation, screen reader support, and high-contrast modes to make the GUI application accessible to users with disabilities.
- Localization: Design GUI applications with localization in mind, allowing for easy translation of text and support for different languages and cultural preferences.

Conclusion
Building GUI applications with Lazarus IDE offers developers a powerful and intuitive platform to create visually appealing and user-friendly software. By following design principles, leveraging Lazarus IDE’s visual form designer, and implementing best practices for GUI development, developers can create GUI applications that meet the needs of their users and deliver a seamless user experience. Embrace the versatility of Lazarus IDE and unleash your creativity in building innovative GUI applications for various platforms.